Webseiten Design mit HTML und CSS
Entdecke die Kunst der Webgestaltung: Meistere HTML & CSS für kreative, dynamische und fesselnde Online-Erlebnisse
Abschluss mit Zertifikat
200 €
Lernziele
Fähigkeit, strukturierte HTML-Dokumente zu erstellen, Texte zu formatieren, Verknüpfungen einzubinden und Multimedia-Inhalte einzufügen.
Vertiefte Einblicke in erweiterte HTML-Elemente wie Tabellen, Formularvalidierung und semantische Strukturen gemäß HTML5-Standards sowie deren Bedeutung für Barrierefreiheit und SEO.
Verständnis von CSS-Selektoren, Eigenschaften und deren Anwendung zur Stilgestaltung von Texten, Boxen und Hintergründen.
Anwendung fortgeschrittener CSS-Techniken: Flexbox und Grid-Systemen, responsivem Design, Animationen durch Übergänge, Transformationen und CSS-Animationen mit @keyframes.
Kursbeschreibung
Tauche in die Welt der Webentwicklung mit HTML und CSS ein! Dieser Kurs bietet nicht nur eine solide Grundlage in HTML, inklusive dem Aufbau von Dokumenten, Textformatierung und Multimedia-Einbindung, sondern geht auch weiter zu fortgeschrittenen Themen wie semantischer Struktur und Barrierefreiheit. Parallel dazu führt er in die Grundlagen von CSS ein – von Selektoren und Styling bis hin zu komplexeren Techniken wie Flexbox, Grid-Layout und responsivem Webdesign. Durch diesen umfassenden Kurs erhältst du das Rüstzeug, um ansprechende und gut strukturierte Webseiten zu gestalten, sei es für persönliche Projekte oder berufliche Anwendungen.
Kursplan
Grundlagen von HTML
Aufbau von HTML-Dokumenten
Textformatierung und Listen
Hyperlinks und Verknüpfungen
Bilder und Multimedia in HTML
Formulare und Eingabefelder
Fortgeschrittene HTML-Themen
Tabellen in HTML
Fortgeschrittene Formularfelder
Validierung von Formularen
Neue Elemente in HTML5
Bedeutung und semantische Struktur
Barrierefreiheit und SEO-Optimierung
Grundlagen von CSS
CSS-Selektoren und -Eigenschaften
Inline- und externe CSS
Styling von Text und Boxen
Textformatierung mit CSS
Box-Modell in CSS
Hintergrundgestaltung
Fortgeschrittene CSS-Themen
Positionierung von Elementen
Flexbox und Grid-Layout
Responsives Webdesign
Übergänge und Transformationen
Schlüsselbildanimationen
CSS-Animationen mit @keyframes
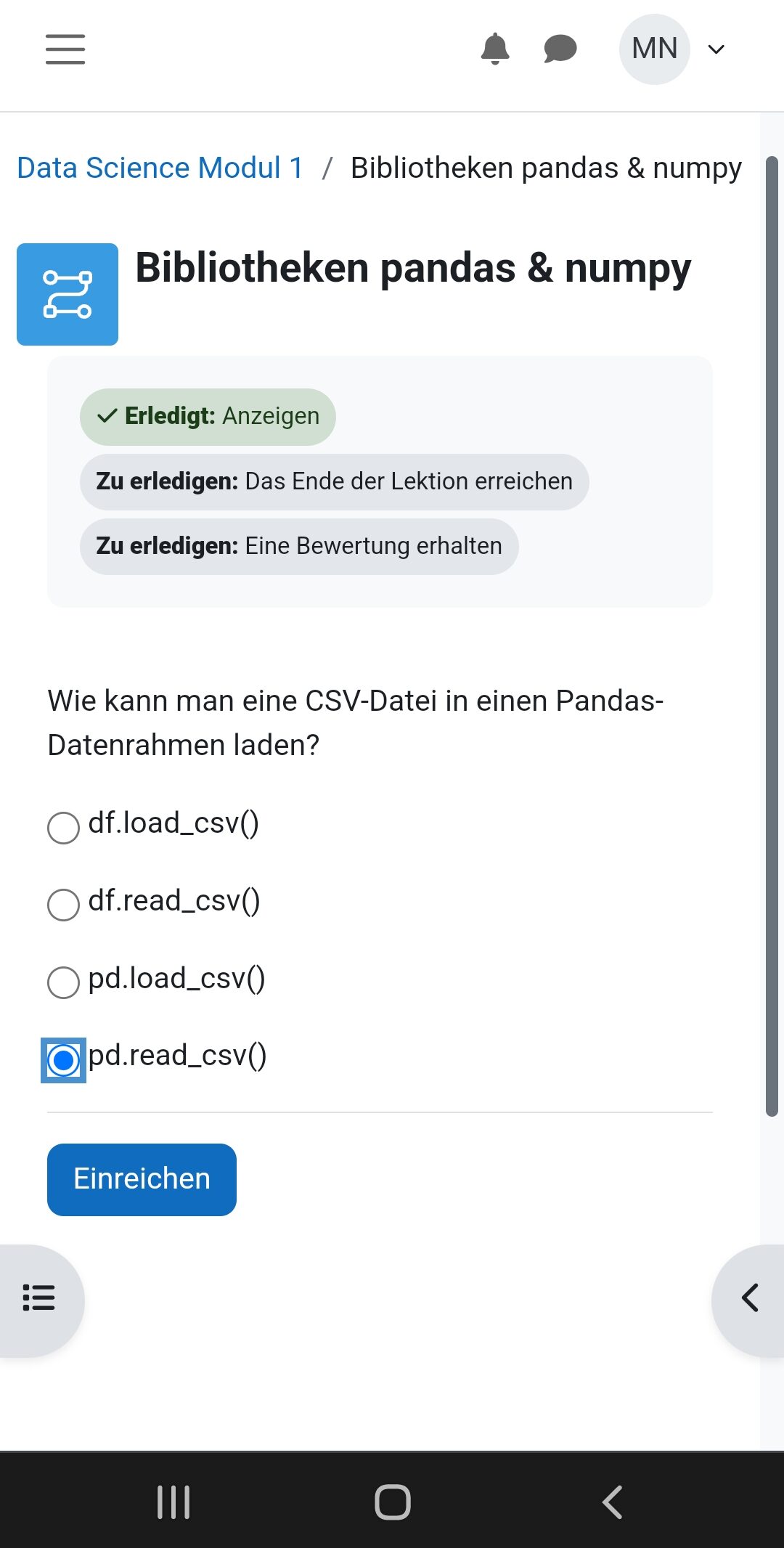
Lernplattform Mobil
Abschlusszertifiktat/ Kursabschluss
Durch den Abschluss mit Zertifikat kannst du deine Qualifikationen nachweisen und somit deine Chancen auf den Traumjob erhöhen. Dadurch hast du einen Wettbewerbsvorteil gegenüber anderen Bewerbern.
- Du musst mindestens 25% deiner wöchentlichen Stunden auf der Lernplattform aktiv sein.
- Du musst alle gebuchten Kurse vollständig absolvieren, einschließlich der Bearbeitung aller Lerninhalte und Übungen.
- Nach Abschluss deiner Ausbildung erhältst du von uns ein Abschlusszertifikat.

Ablauf/Anmeldung
- Nützliche Links zur Antragstellung beim AMS findest du hier.
- Fülle bitte unser digitales Anmeldeformular aus. Alternative kannst du das Formular als .pdf unter office@bildungskarenz-digital.at anfordern.
- Im Anschluss erhältst du eine Bestätigung für deinen Antrag beim AMS zugesandt.
- Falls du noch Fragen hast, kontaktiere uns jederzeit.